Development

Lucide Icons
lucide.devBeautiful & consistent icon toolkit made by the community.Saman Icons
icons.saman.design500+ Icons. 4 Styles. Bold. Unlimited Updates.
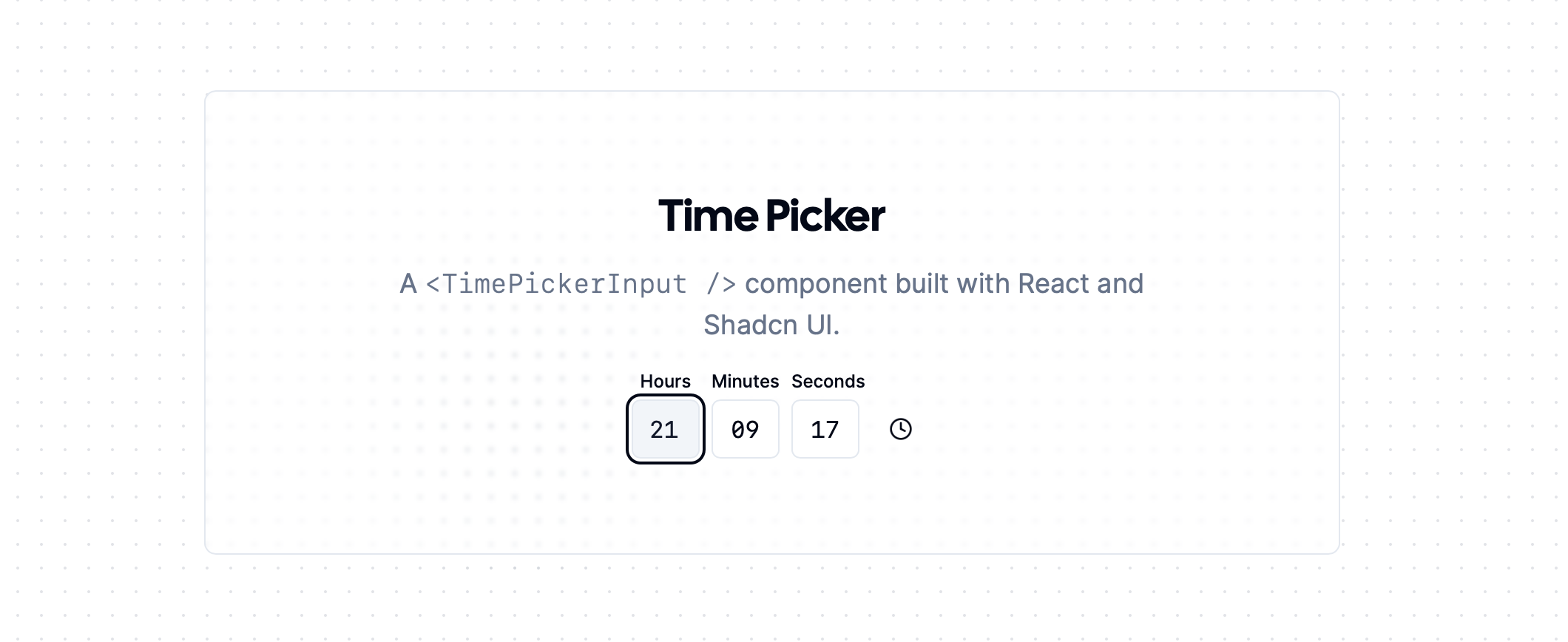
TimePicker | OpenStatus
time.openstatus.devA time picker component for your shadcn ui app
Three.js Journey — Learn WebGL with Three.js
threejs-journey.comThe ultimate Three.js course whether you are a beginner or a more advanced developerGauge Component
gauge-demo.vercel.appVercel's Gauge component recreated by @mfts0Name Checker
namechecker.vercel.appFind out if your project name is taken
Restyle - Zero Config CSS for React
restyle.devThe simplest way to add CSS styles to your React components.
Fluid for Tailwind CSS - Build better responsive designs in less code.
fluid.twScale utilities smoothly between breakpoints with modern clamp() functions.
MotionNumber for Framer Motion
motion-number.barvian.meTransition, format, and localize numbers with a ~3kB Framer Motion component. Accessible and customizable.
Mesh Gradients Generator by MagicPattern
magicpattern.designCreate unique mesh gradients and fluid gradient for your web design projects, graphic design posters, and wallpapers.
App
interactionmagic.coLibrary of micro interactions to use in your Framer projects.
Hyper™
hyper.isA terminal built on web technologies
DEV Community
dev.toA constructive and inclusive social network for software developers. With you every step of your journey.Justd Icons / Justd - Modern and Customizable React Components
getjustd.comA library of beautifully crafted react icons, perfect for enhancing the visual appeal and user experience of your web applications.
Developer Roadmaps - roadmap.sh
roadmap.shCommunity driven roadmaps, articles and guides for developers to grow in their career.
Tremor – Copy-and-Paste Tailwind CSS UI Components for Charts and Dashboards
tremor.soOpen-source, accessible React UI components styled with Tailwind CSS to build charts and dashboards.
Effect – The best way to build robust apps in TypeScript
effect.websiteEffect is a powerful TypeScript library designed to help developers easily create complex, synchronous, and asynchronous programs.Gradient Picker | Shadcn UI Component to pick gradients, colors and backgrounds
gradient.pageA React component to pick CSS gradients, colors, and more.
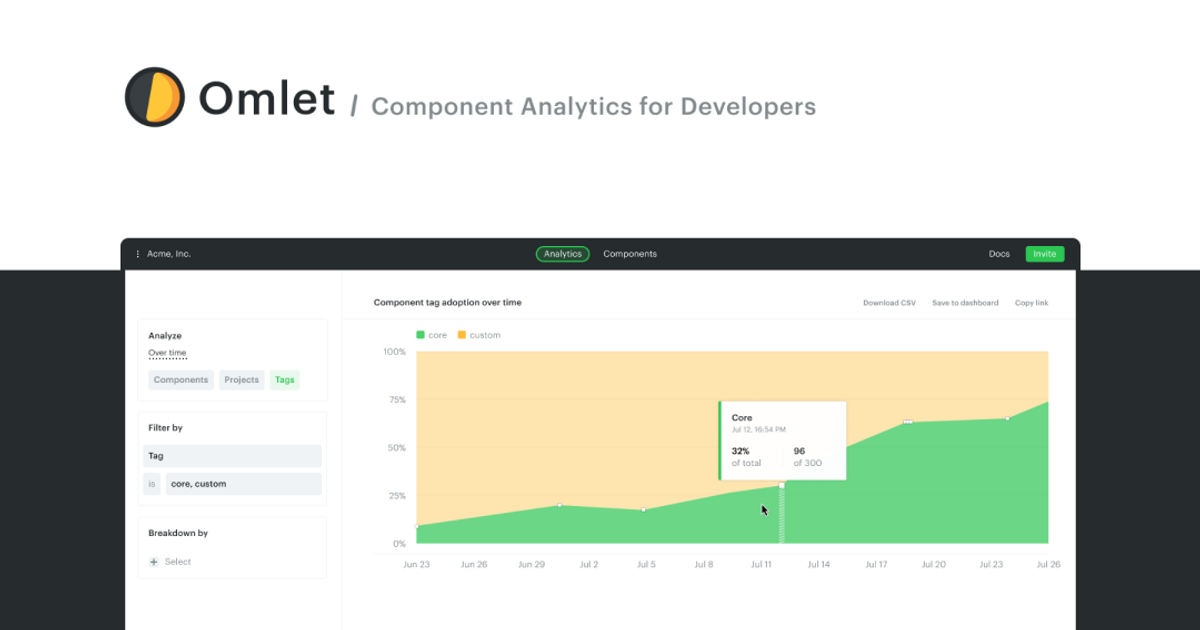
Omlet
omlet.devComponent analytics and insights for React.
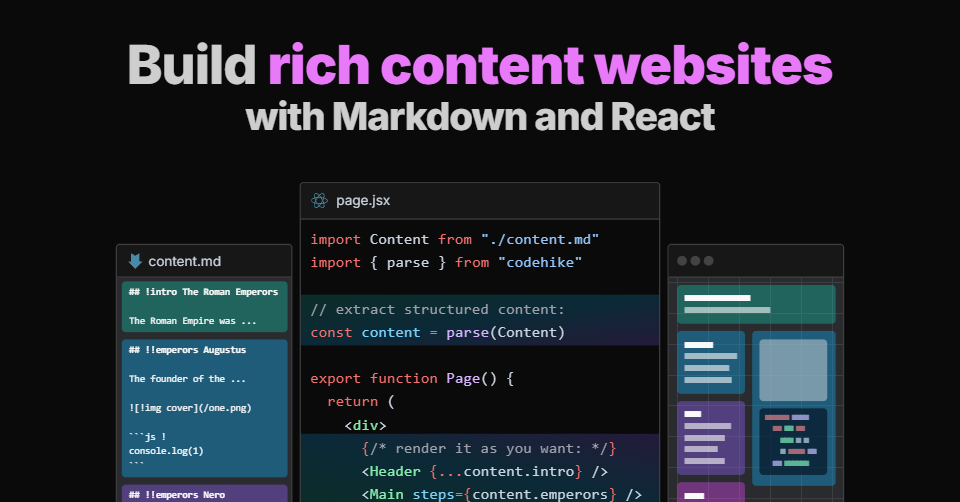
Code Hike
codehike.orgUse Markdown and React to build rich content websites. Documentation, tutorials, blogs, videos, interactive walkthroughs, and more.
Type safe Server Actions in your Next.js project | next-safe-action
next-safe-action.devnext-safe-action is a library for defining end-to-end typesafe and validated Server Actions in Next.js App Router projects.
Wanda Design System
design.wonderflow.aiWanda is Wonderflow's design system
Drams - Framer components inspired by Dieter Rams' principles
drams.framer.websiteElevate your digital projects with sleek Framer UI elements inspired by Dieter Rams. Explore buttons, sliders & components designed for simplicity & functionality.
Deck.Gallery® — Beautifully designed decks, curated
deck.galleryExplore curated, beautifully designed presentation decks, slides, keynotes, and guidelines, all chosen for their exceptional design quality.Harmony - A different kind of color picker
harmony.shA color harmony picker for ReactThat's all for now. Come back later for more.